前言

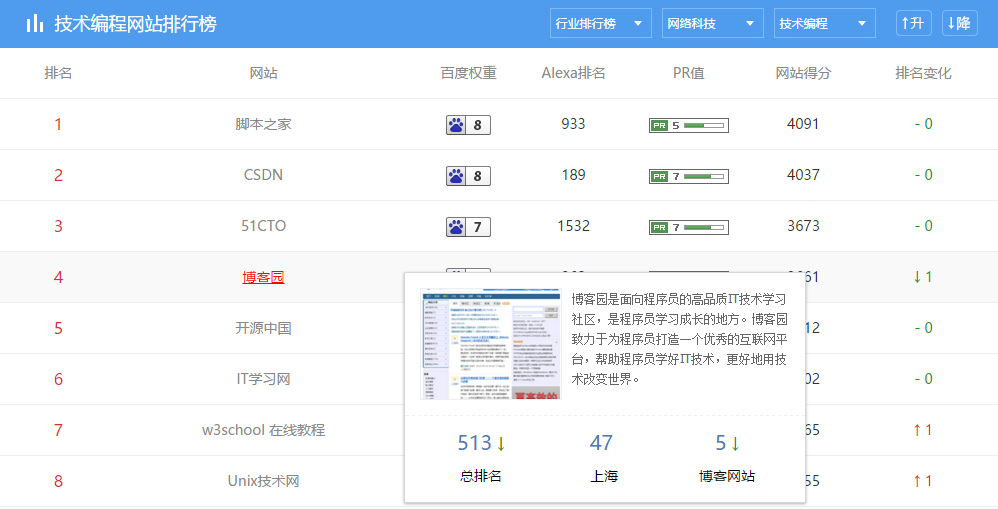
根据最近,博客园还是拥有不错的知名度和影响力的,作为一个技术分享的平台,能在其拥有一套属于自己独特风格的样式,很关键!
入门
注册博客园的账号后,博客是要自己申请的,找到申请人口,告诉园长大大自己要开通博客的小心愿(注意:一定不要Copy,不然可能会不通过的),审核通过后会收到邮件通知的,大概需要半天时间。
如果你已经是一位高手了,请直接看下一节进阶篇。1、在博客首页找到管理的入口,点击进入;
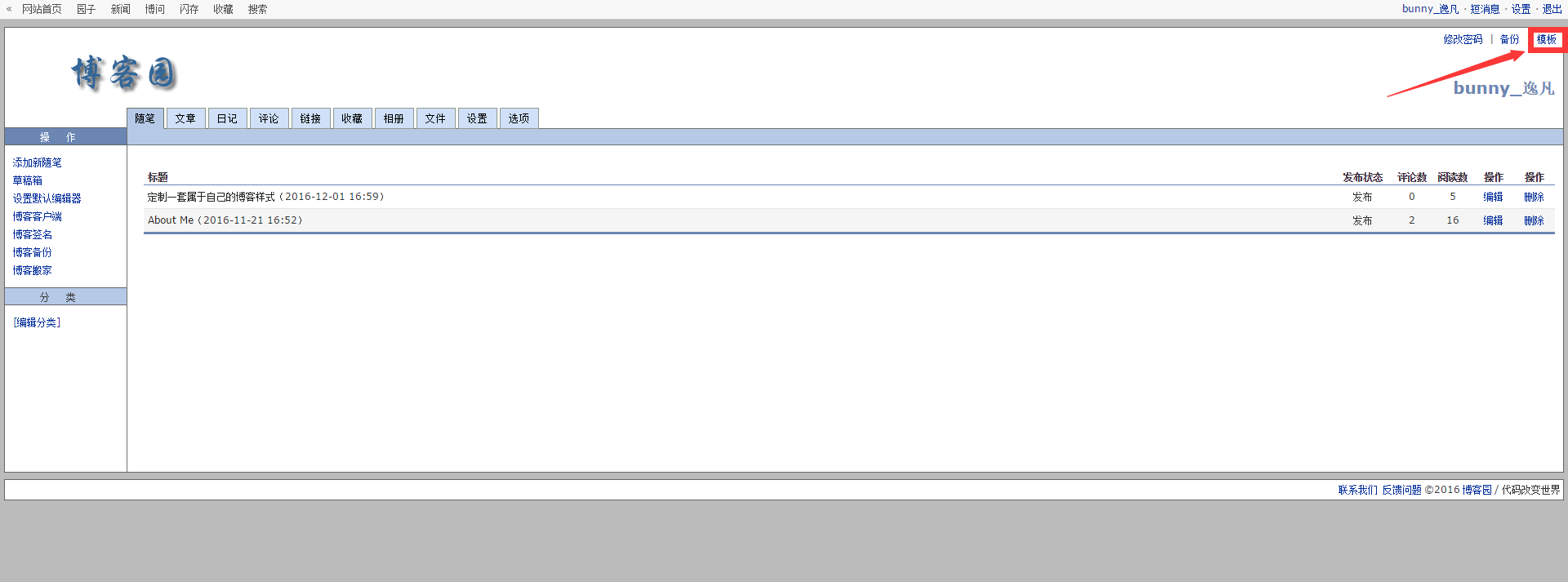
2、在右上角找到模板,如图:

3、可以通过点击设计者来查看该作者的博客样式,如图:

4、满意的话点击立即使用该模板,你的博客样式就变成你看到的样子。
进阶
如果你是一位不拘一格的前端开发者,那你一定不满足于模板所提供的样式,那么进阶篇是适用于你的。
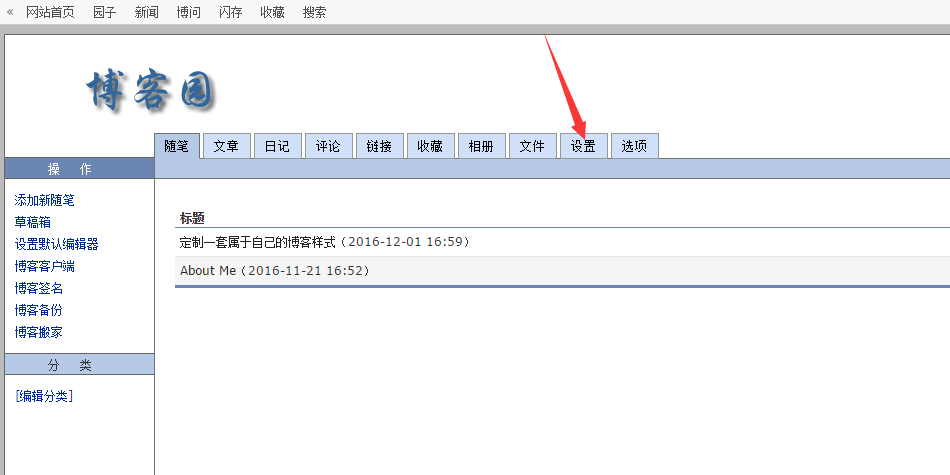
1、在博客园的后台管理中找到设置,如图:

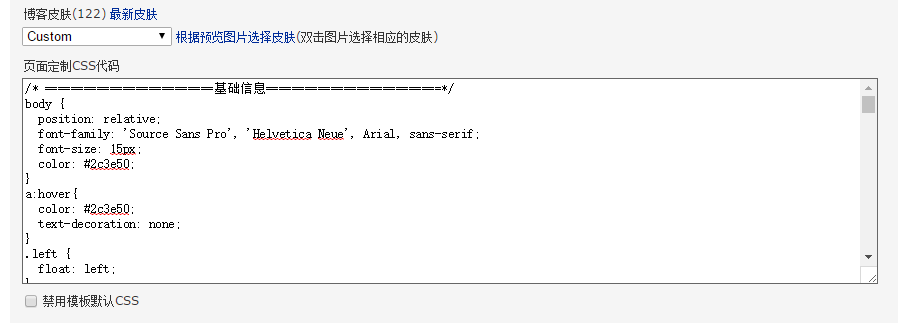
2、下滑到最下面你就明白了:

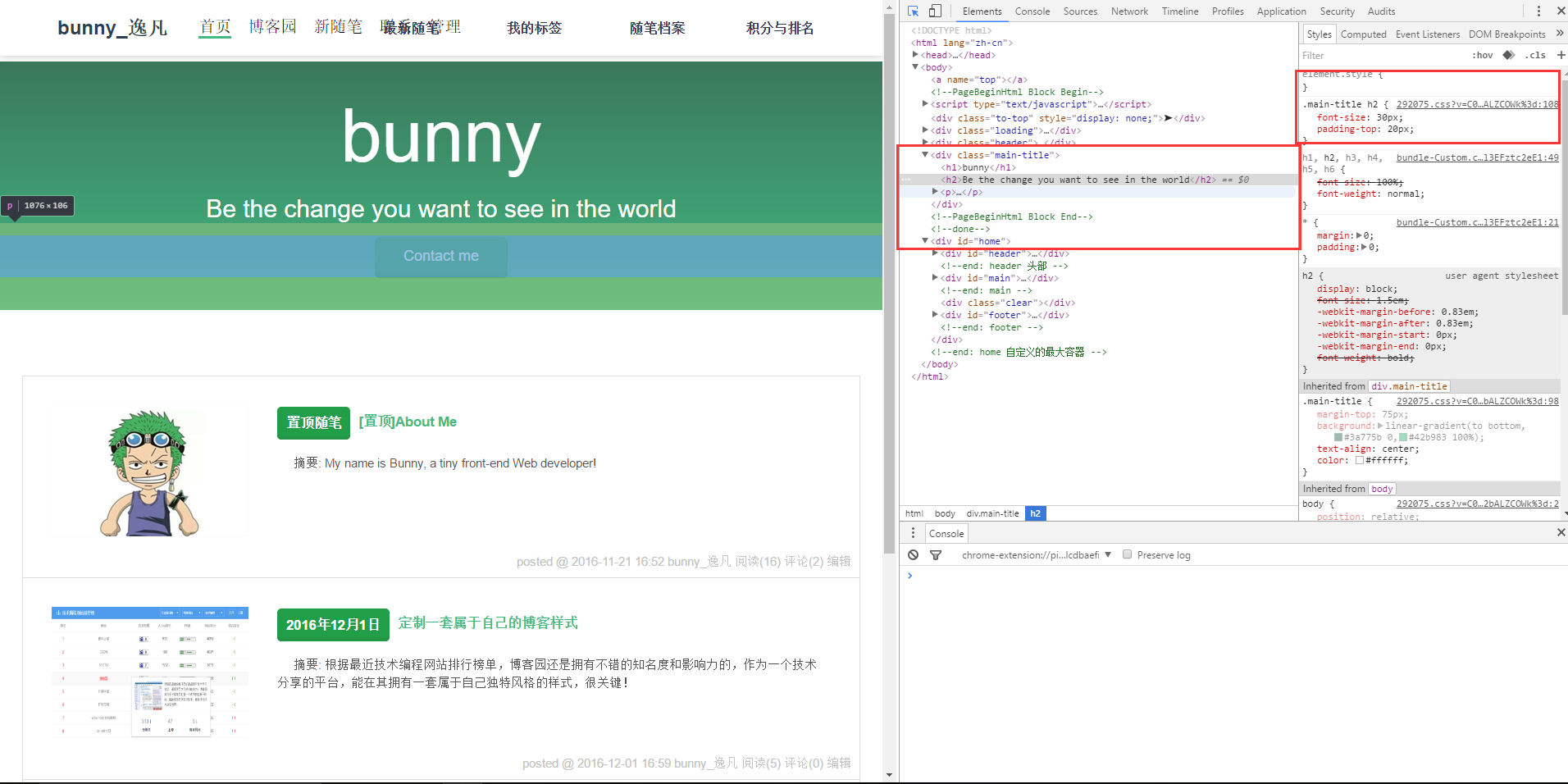
3、回到博客首页,并按F12打开开发者工具,找到你想要更改的类名,并加到步骤2中的CSS代码中:

Tips:
我之前引用了模板,现在想用纯原生的来创作,怎么还原?
在设置页面,有一个博客皮肤的选项,那就是你之前选择的模板。其中,有一个名为Custom的模板,就是默认模板样式。
博客页面有广告,可以屏蔽掉的
通过F12开发者工具找到对应的元素标识(id或者类名),更改其display:none属性即可。
如何添加图片
添加图片的时候,发现并没有提供上传的入口,而是直接输入url,解决方法如下:
方法一:
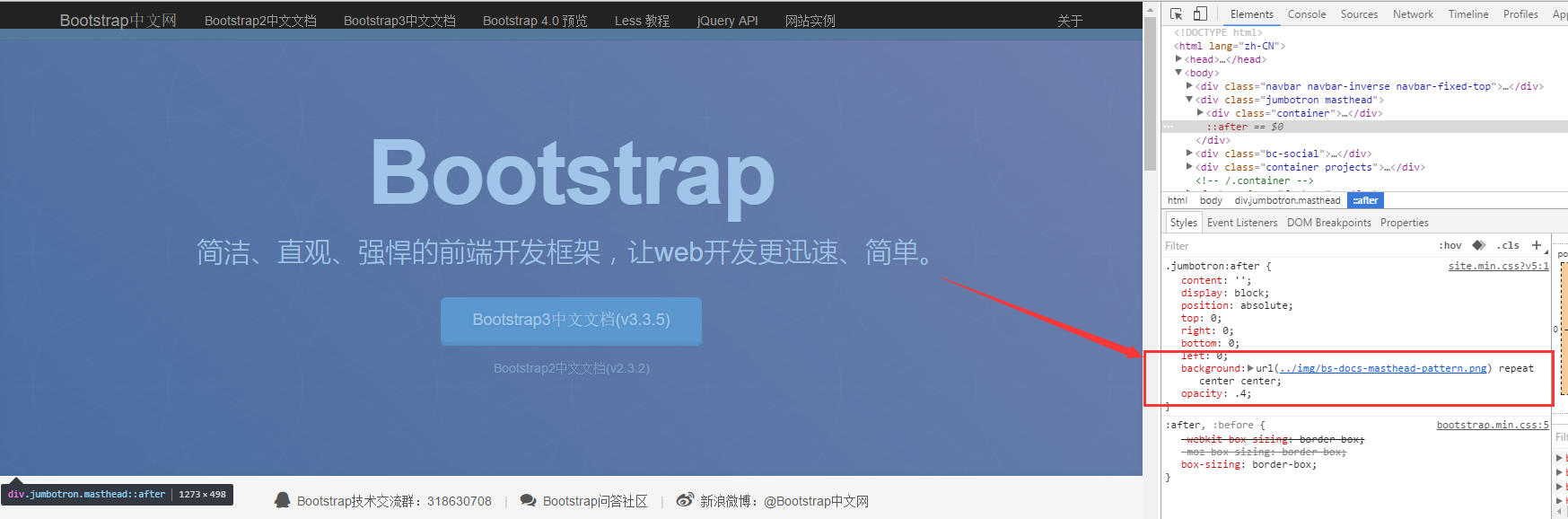
也许你是从其他网站看到的美图,想直接copy过来。那么,你可以直接拿到它的url:

方法二:
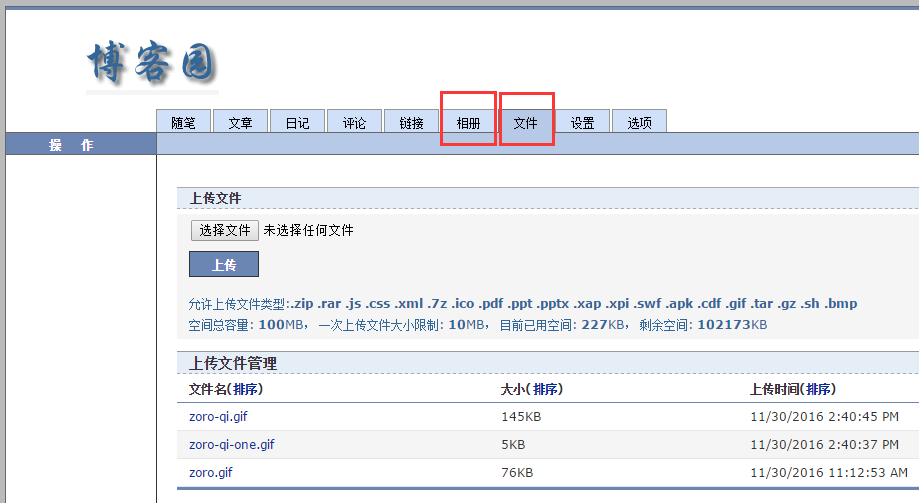
博客园的后台管理中,有两个地方能存放图片,相册和文件:

注意:文件中只能存放GIF图片,其他图片格式可用PS转成GIF格式或者存放在相册中。
图片保存后点击相对应的图片,在URl或者开发者工具中就能拿到图片的绝对路径。
很喜欢你的loading动画,怎么做到的?
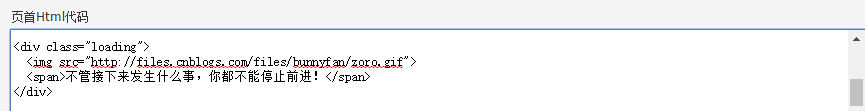
在后台管理的设置中,插入如下代码:

剩下的就是CSS动画了,实现代码如下:
1 .loading { 2 position: fixed; 3 top: 0; 4 z-index: 999; 5 height: 100%; 6 width: 100%; 7 text-align: center; 8 background: #ffffff; 9 font-size: 18px;10 visibility: hidden;11 opacity: 0;12 -webkit-animation: loading 3s linear; 13 }14 .loading img {15 margin-top: 100px;16 }17 @-webkit-keyframes loading {18 0%{opacity: 1;visibility: visible;}19 90%{ opacity: 1;}20 100%{ opacity: 0;visibility: visible;} 21 } 最终效果:
